
Introduction
This website is a collection of works that done by CHEN SUYU during year 1 semester 2. This website includes images, videos and descriptions of four workshops that were done in the course Computation in Design during semester 2, which are coding, screens, making and play.
Chen Suyu is a year 1 student major in Design Communication in Lasalle College of the Arts.

Workshops 1–4
Over the semester I participated in 4 different workshops covering topics such as Creative Coding, Projection Mapping, Making, and Physical Computing. Here you will find some of the process documentation and deliverables that were created in small teams of up to 3 people or individually.

1 Coding
Title of brief here.
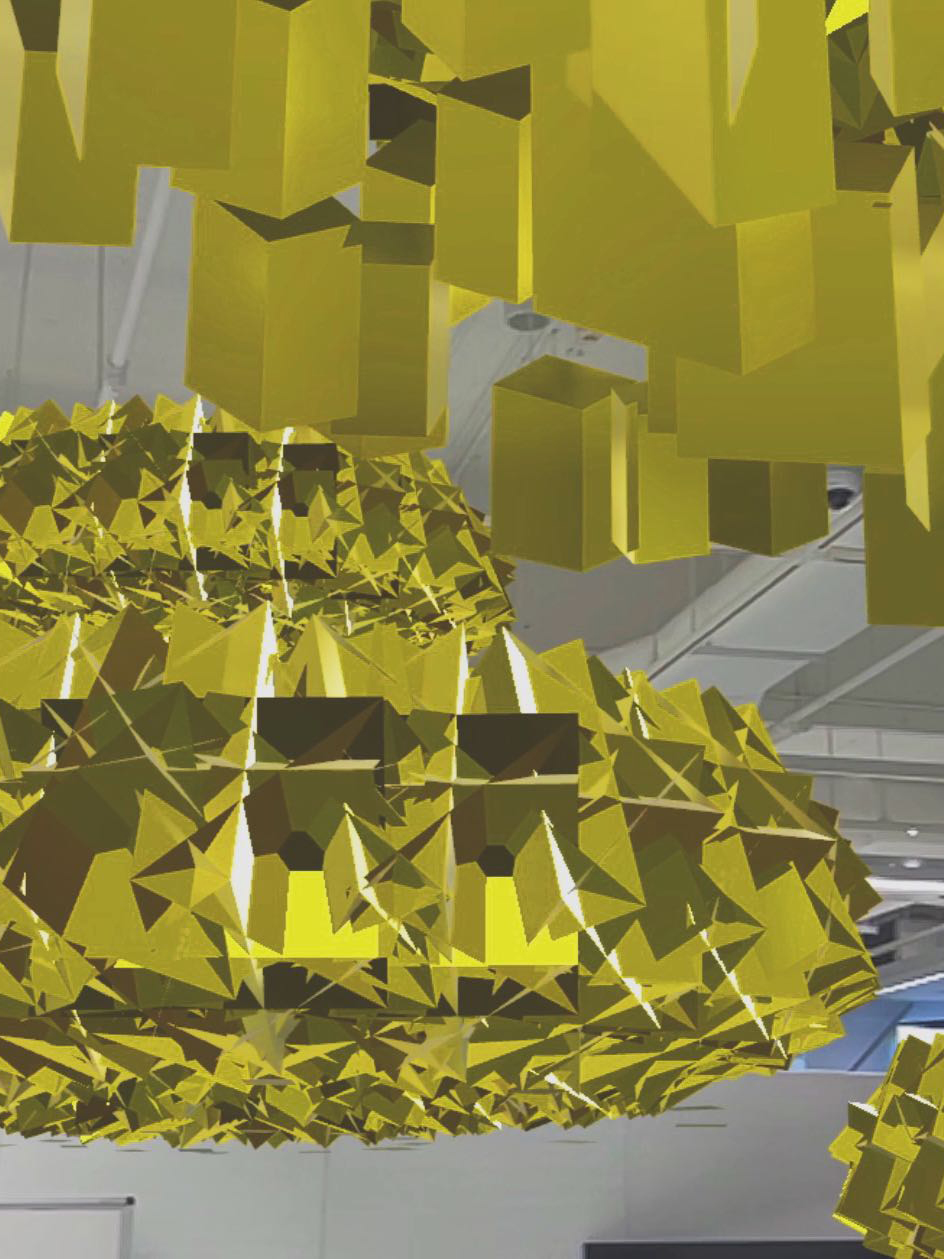
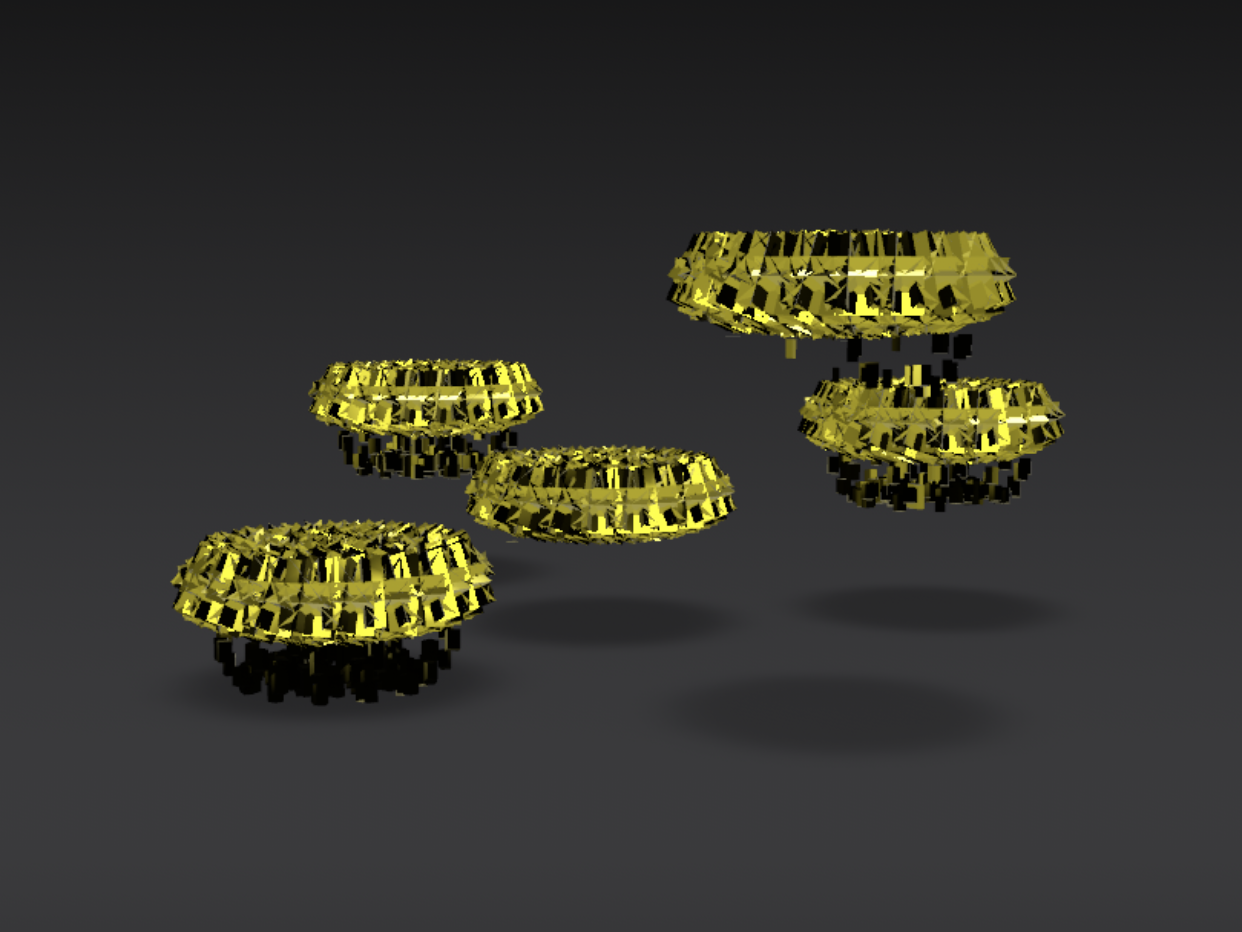
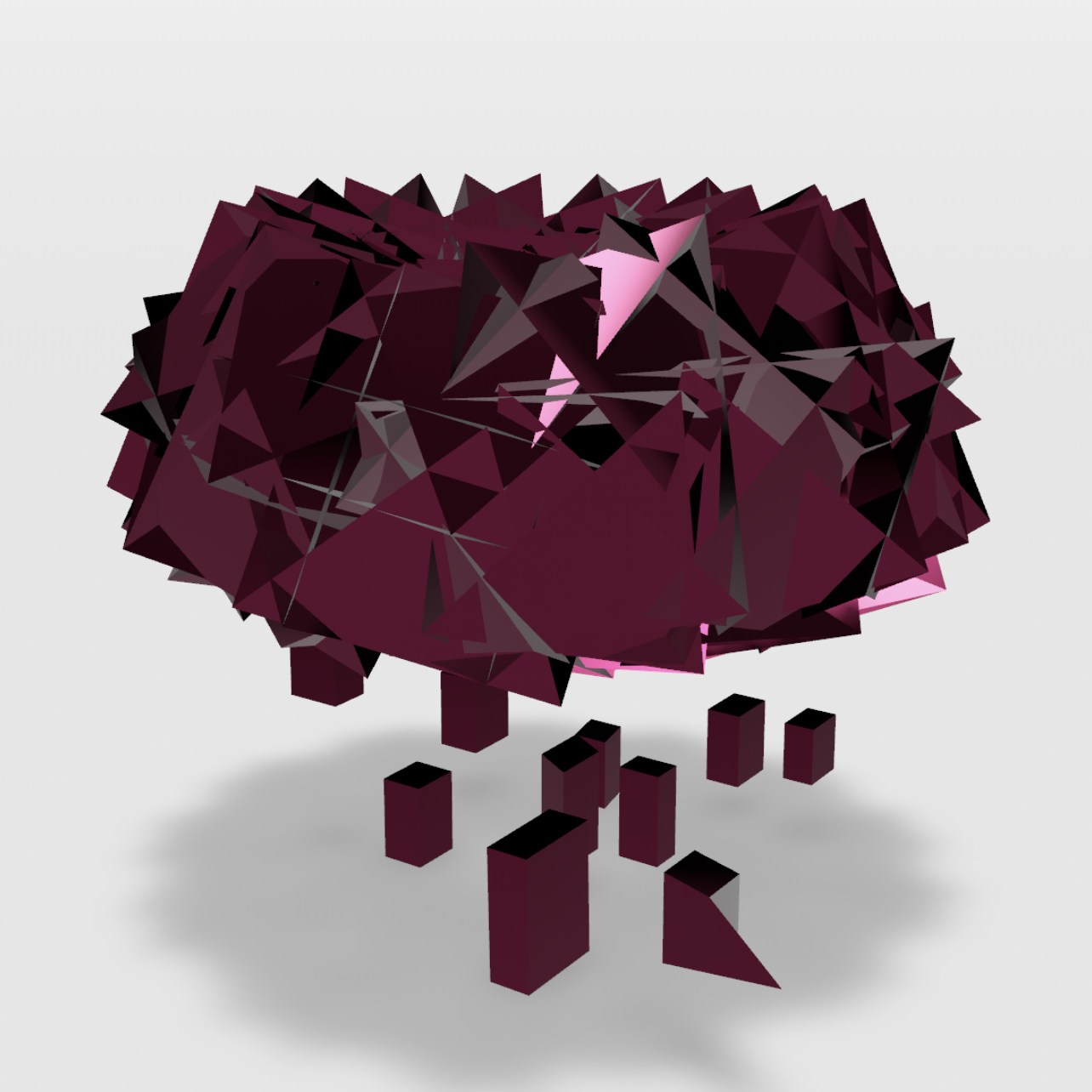
The coding exercise provided us 4 types of coding, including no code, low code and some code. We chose the low code exercise which is about creating 3-d objects by using the application blender and VS code. We first came up with a concept of rain indoors, and I was trying to make a cloud with raindrops below. After making a cloud, I duplicated the cloud into multiple clouds with different numbers of raindrops. And let the room fill with the 3d object. After making the object in blender, we add the code into vs code and then use the web and the qr code to display it on mobiles.
It is possible to create an app which reflects the weather outdoors by showing it using a 3-d object. Also, the problem we faced is the transformation from blender to website. The quality of the object is under our expectation. (not smooth and detailed enough) But the overall result is satisfied.




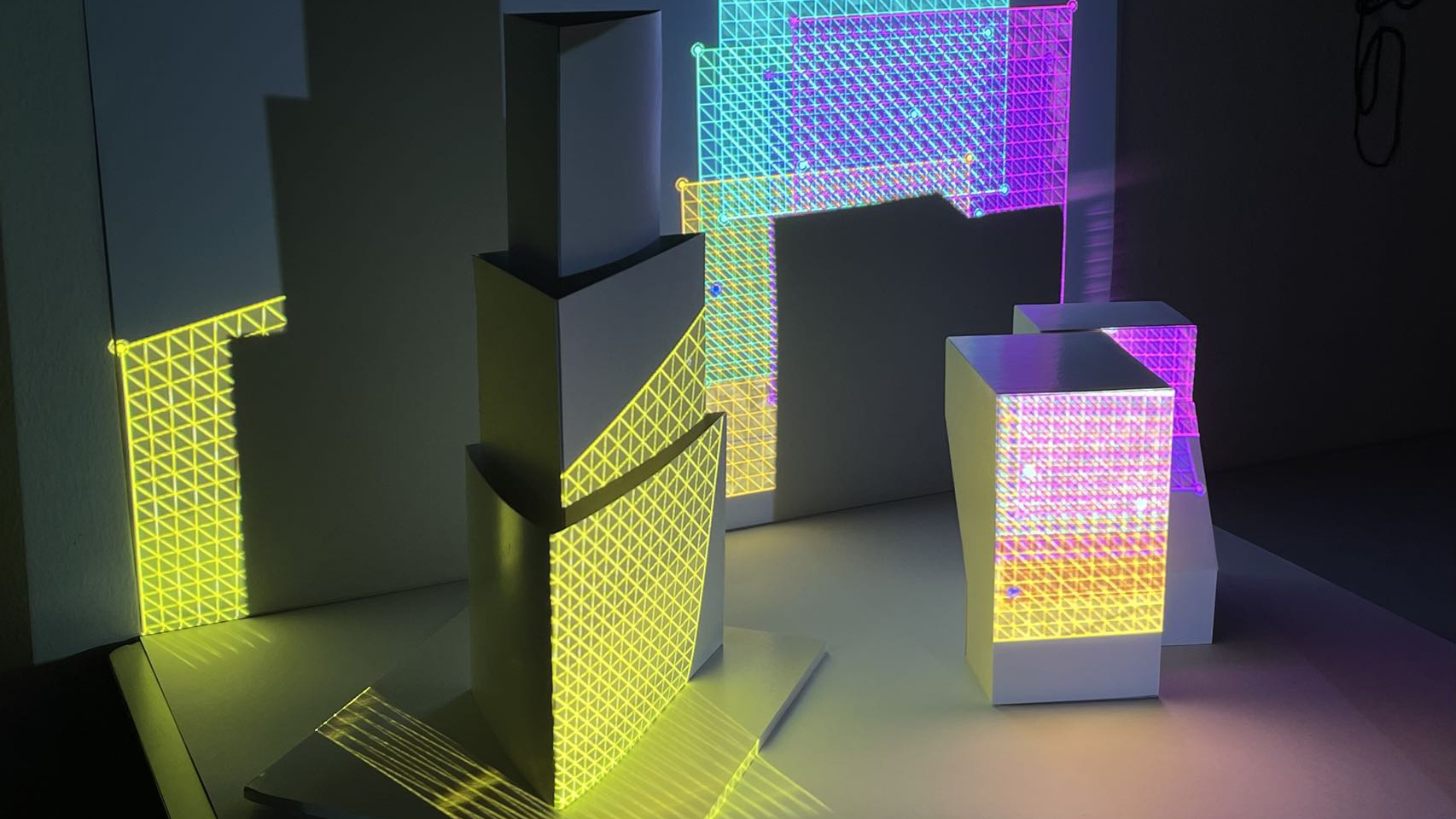
2 Screens
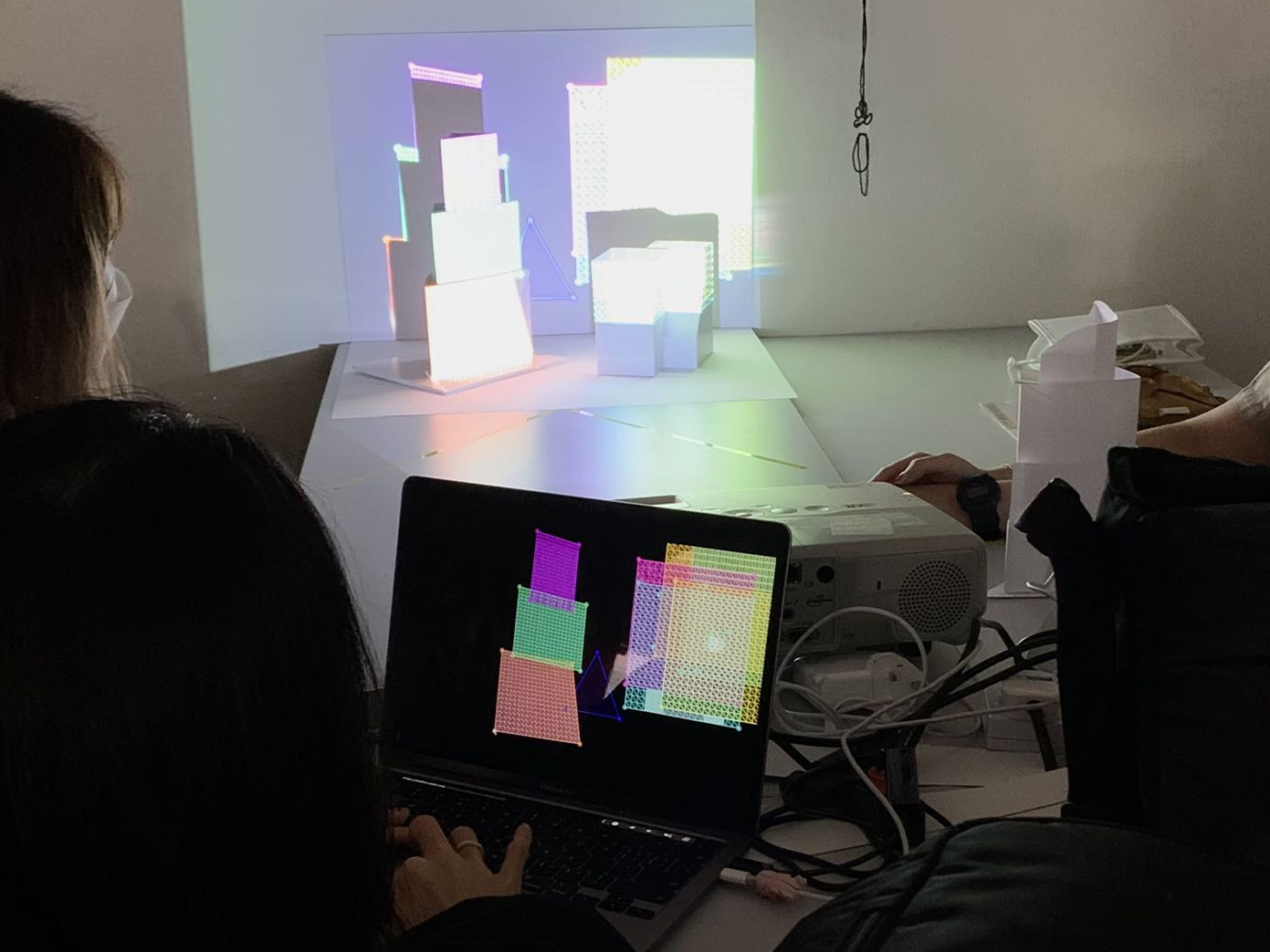
Projection Mapping
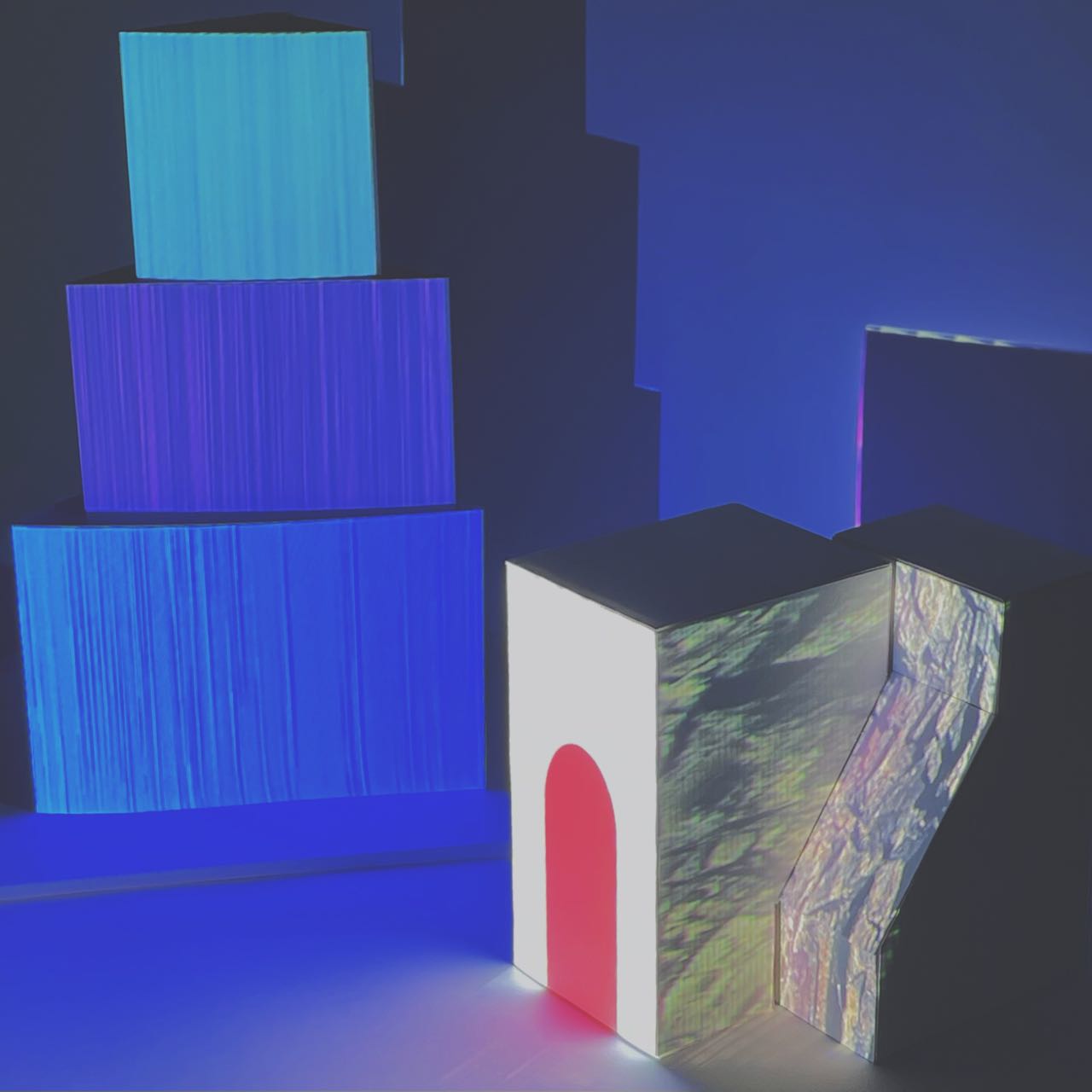
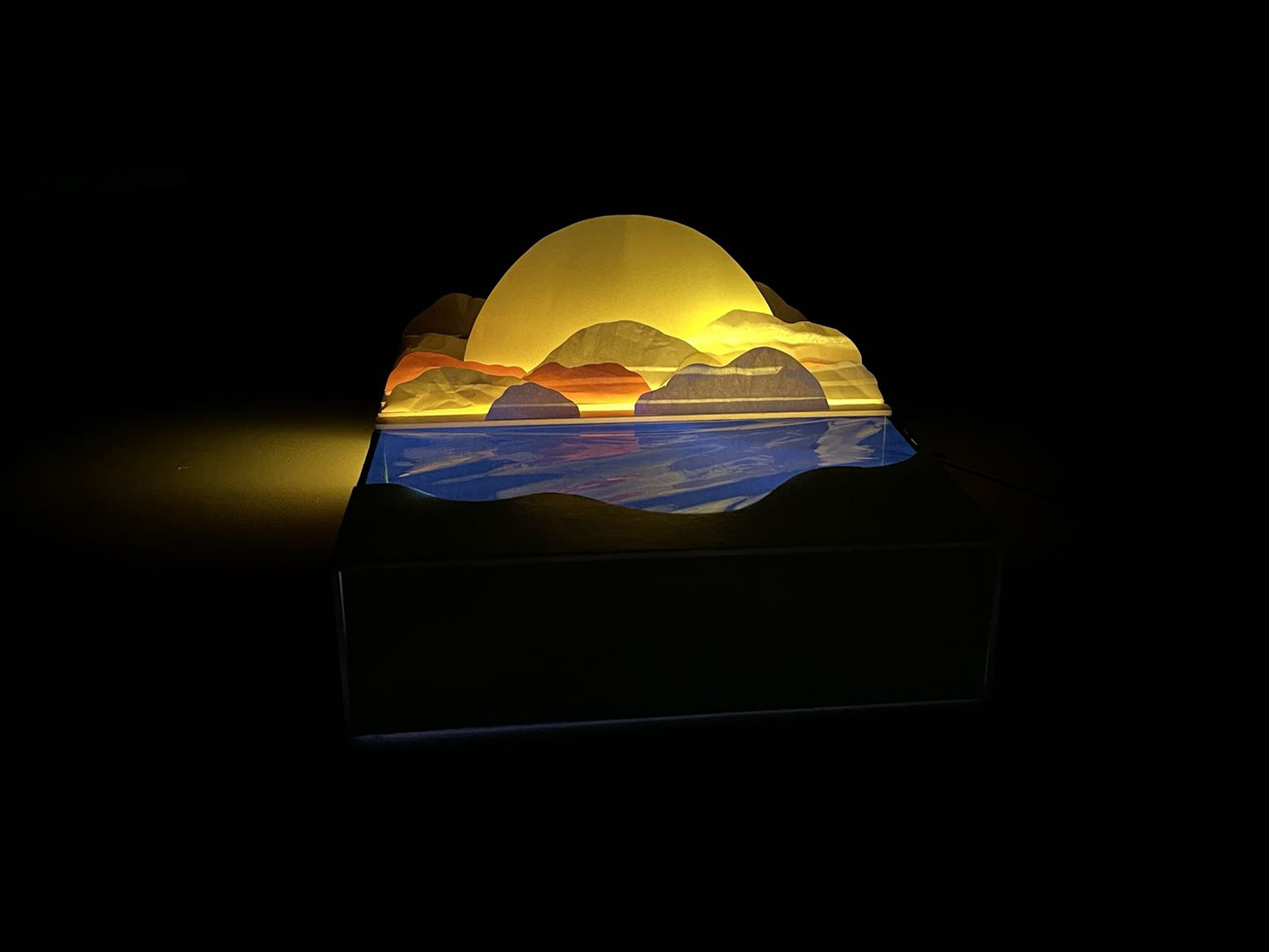
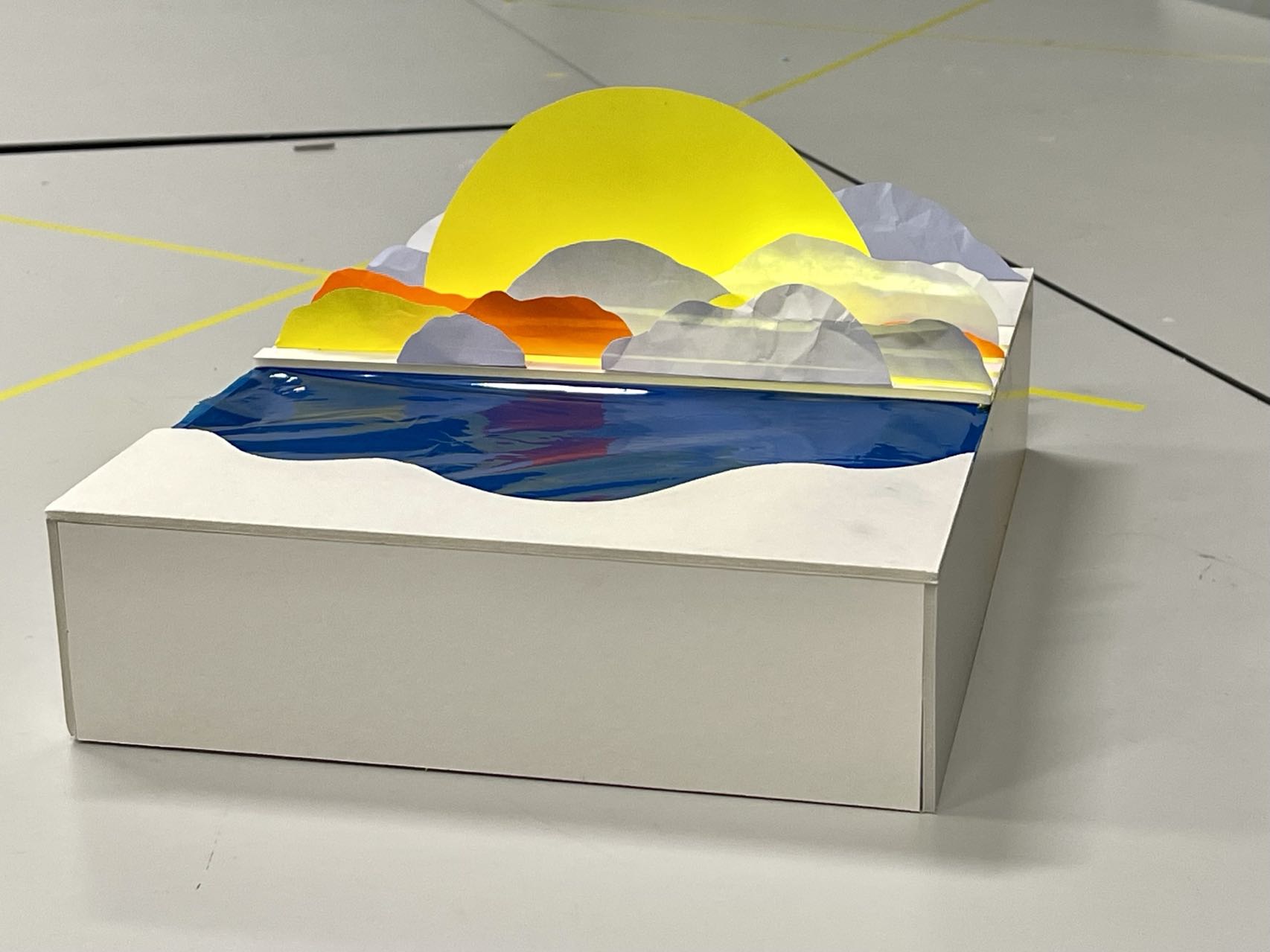
Exercise 2 is about projection mapping. We are required to make shapes by using paper. We made two shapes with totally 6 surfaces for projection mapping. We decided to make a landscape of a waterfall and cave for the shapes. After creating the shapes, we made the images or videos by using p5js, and then added them into the code for projection mapping. After finishing the coding part, the projection mapping is done by using the projector. We changed the positions and scales of the video and images to suit the shapes.
During this exercise, there were several difficulties we faced. We struggled with inserting our videos into p5js. Also we were thinking about whether we should keep this project simple. When doing the projection mapping, it is hard to pay attention to all angles. After talking to Joanne, our concept is clear which is landscape. The element ‘door’ is suitable for projection mapping (make people curious about inside)



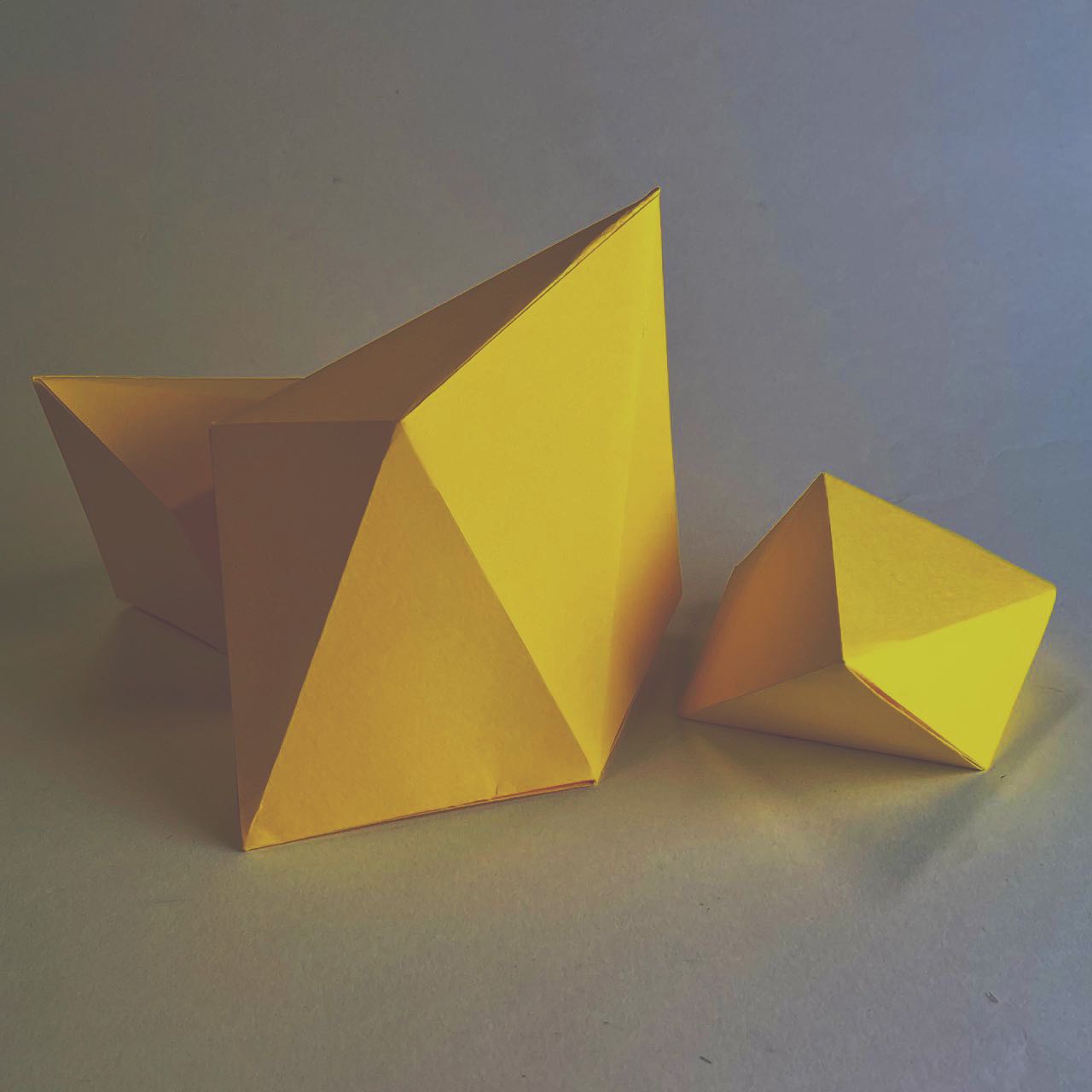
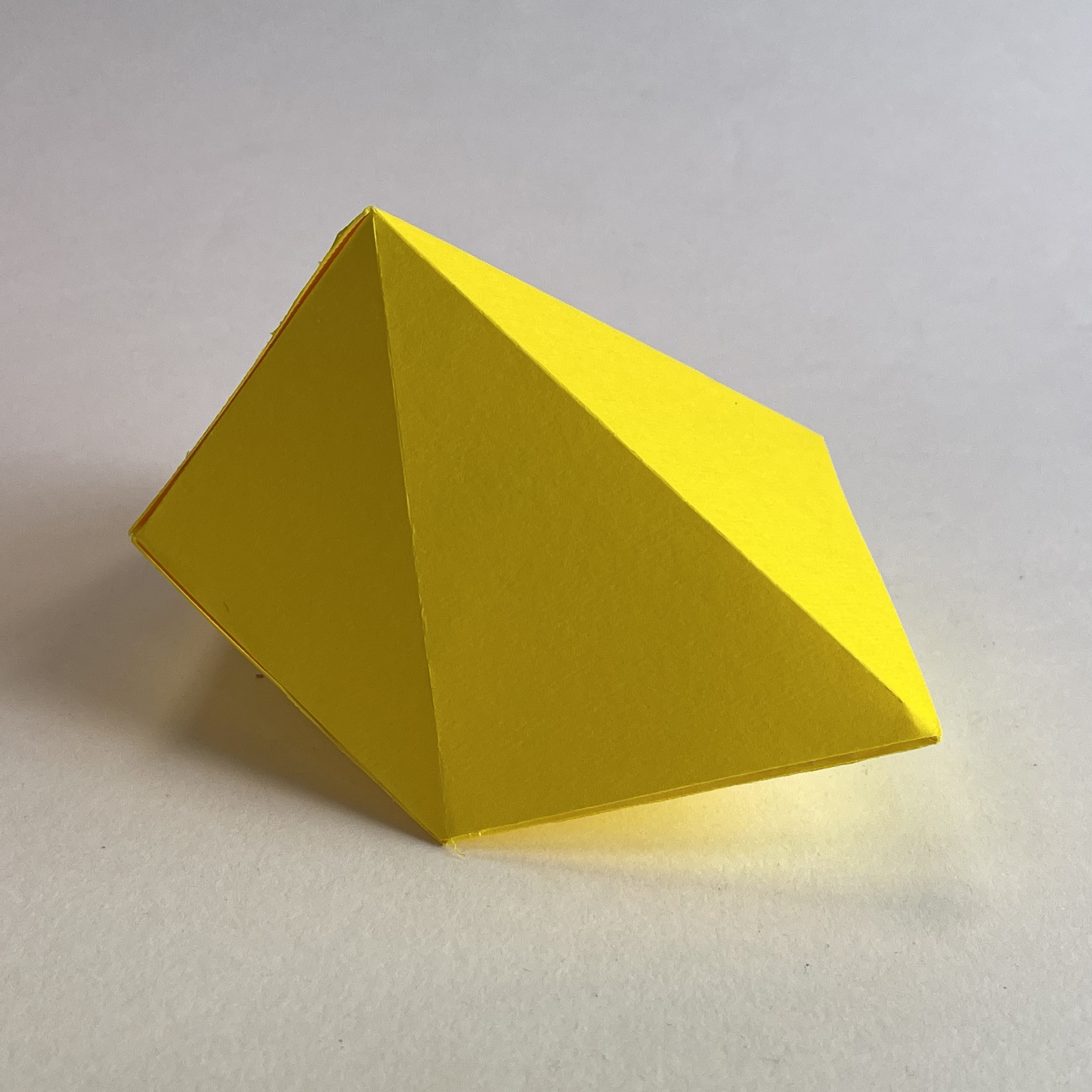
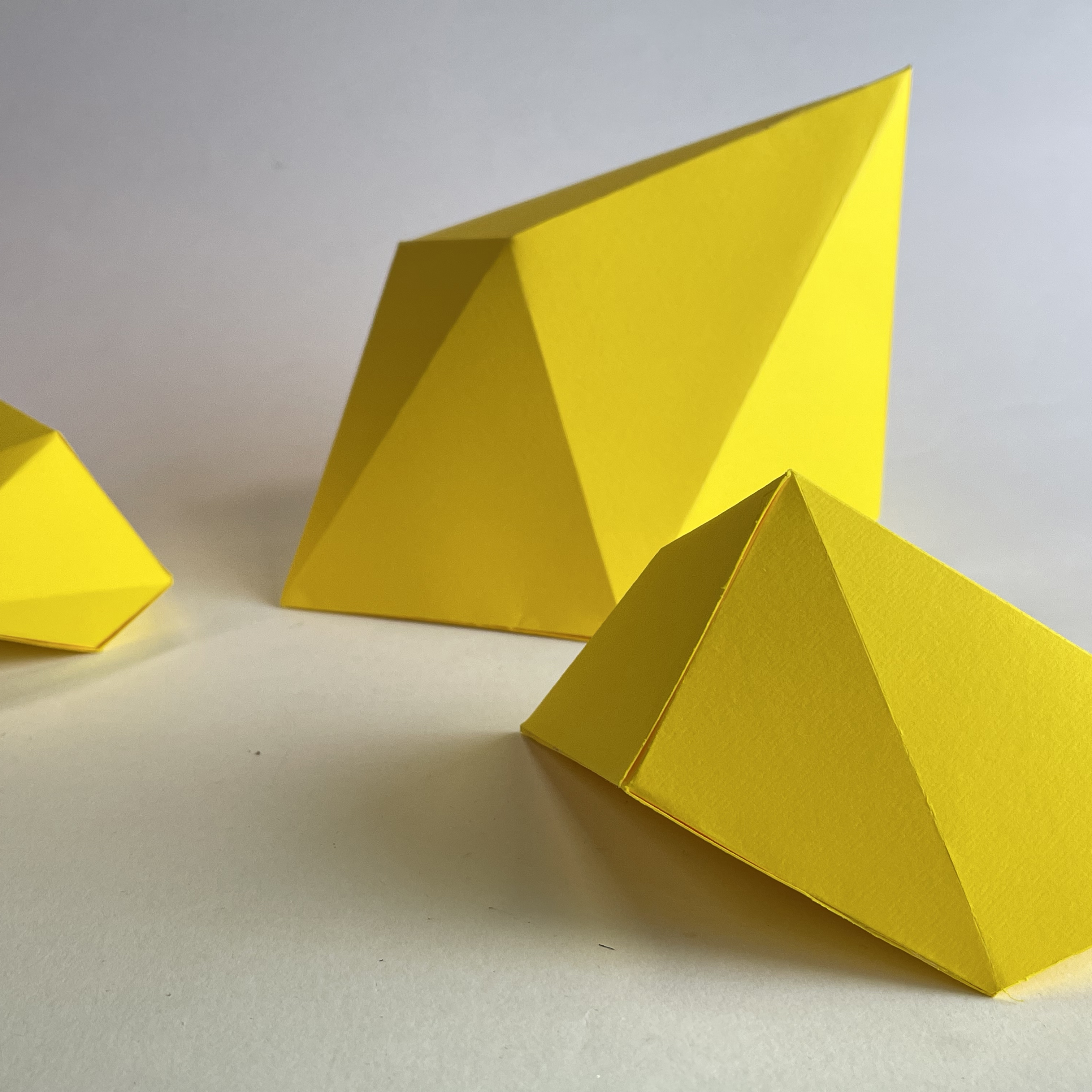
3 Making
From Code to Thing
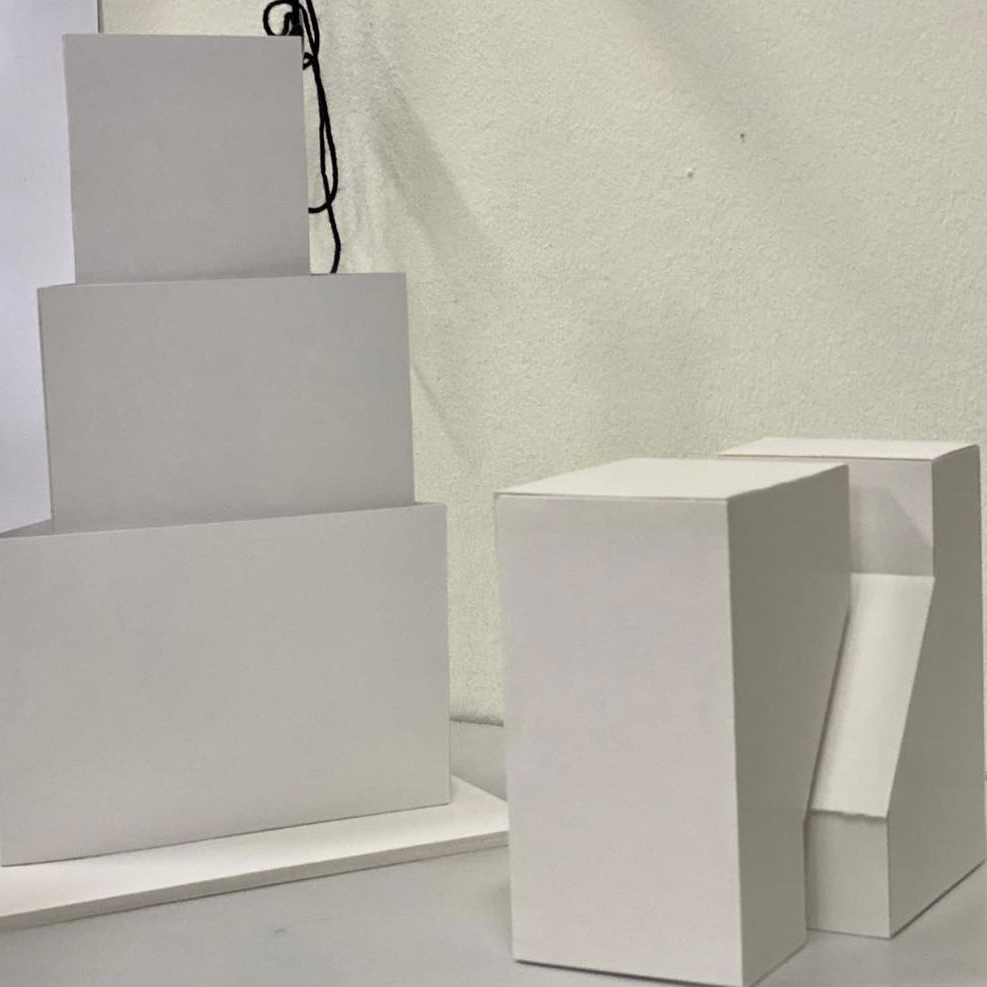
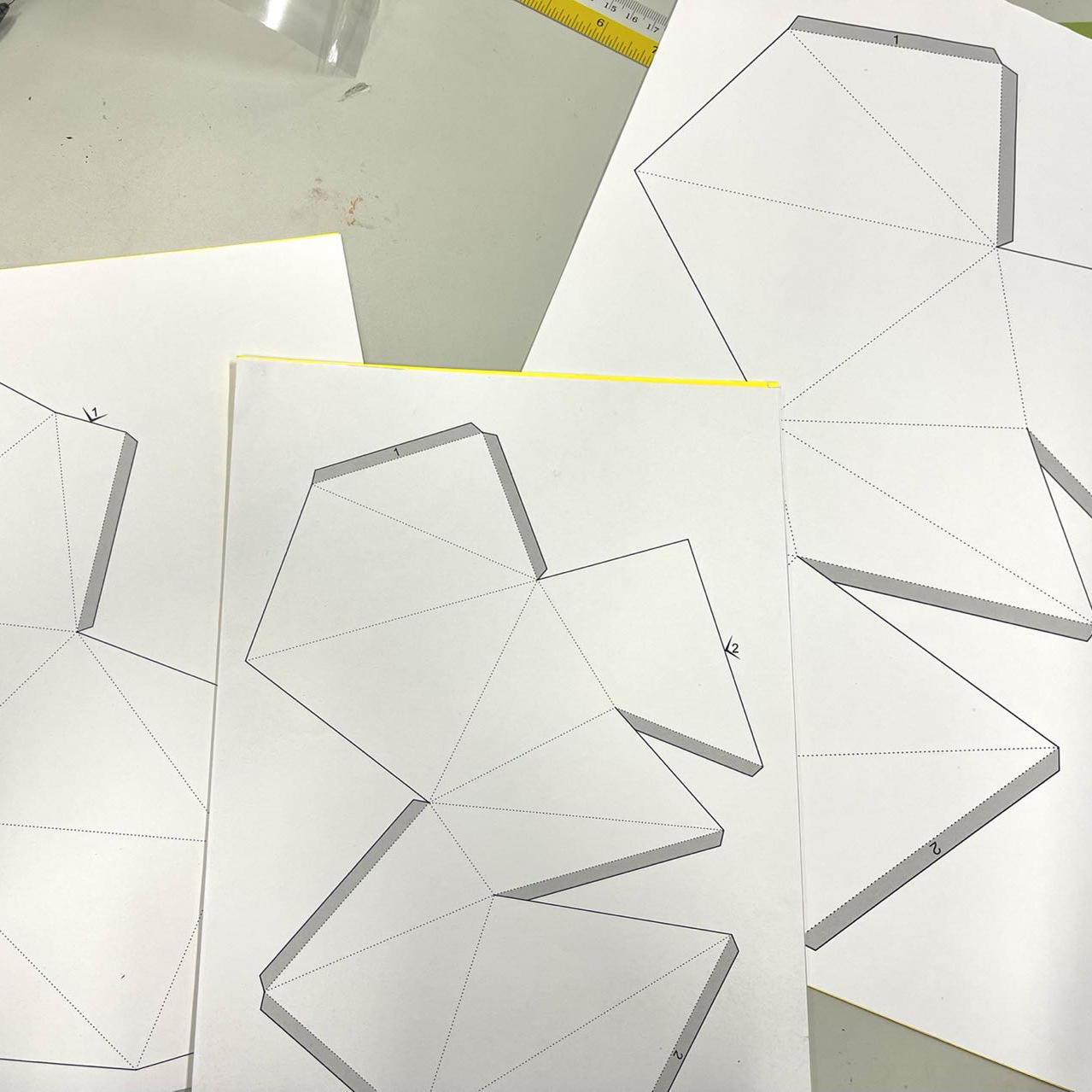
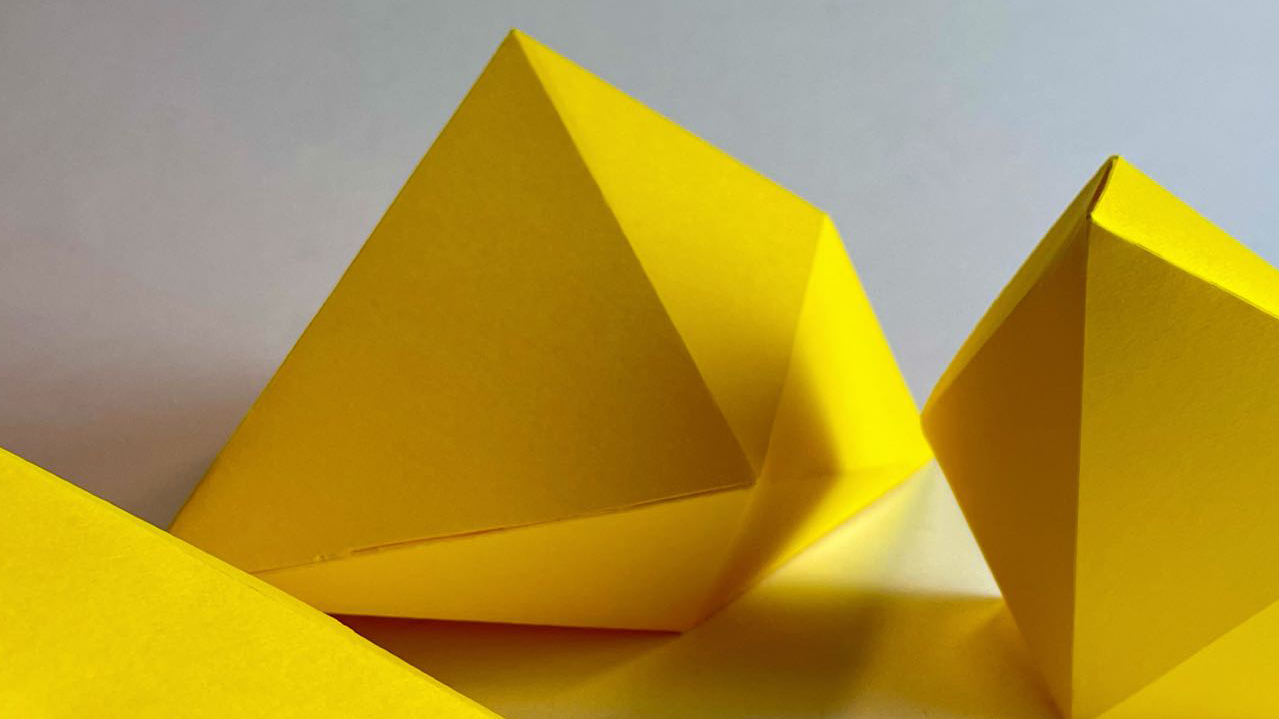
This project is about making code to things. In this project, we are required to do paper objects based on the codes that were created in p5js. The code is transferred into sketches by using the application Blender. By choosing a suitable thickness, colors, textures of paper, and the process of making paper objects such as cutting the paper, sticking the edges together.
In this project, there are many problems that I faced because of the lack of experinces of dealing with paper good. The grams, texutres of paper affects the lasting or the final display of the paper good.





4 Play
Physical Computing
This project is about simple input and output that utilize electronics. By using materials and electronic components, this project produced a papertronics that was a representation of computers interacting with the physical world. This papertronics is made by LEDs, coin batteries, copper tape, and an Aduino that is connected to a laptop. By setting up the program in Arduino to change the light.
This project brings up the idea of combining coding with electronics, which touched the part of physics(electronic) in a design flied.



Process
In this semester, there are group projects like coding, screens and play and individual projects like making. Comparing the individual projects, group projects needs communication among groupmates, and the works can be allocate depends on the strength of each group mate. For example, for projection mapping, I focused on dealing with codes and others was making the paper object which is more efficient.


“Learning never exhausts the mind.”
by Leonardo da Vinci







Conclusion
What have I learned over the course of this semester? I have learned several tools that related to computation in design, such as Blender which is used for making 3-d objects, VS code which is used for building a website. Also, some details including the choice of physical tools and materials is important in the process, which needs a lot of experience. Overall, I learnt how to transfer my ideas of use different media in the computation flied.
Some of my most interesting findings this semester are: In the play workshop, we find out that using different material can display a more interestin outcome. We uses transparent paper and colored paper instead of using normal white paper to making the object. Also added some textures to these paper. Trying new materials that with contrasts can make a quite interesting outcome.
What are some of my achievements? The outcomes of play workshop and coding workshop were chosen for the exhibition of open studio. The feedbacks from classmates are quite positive. The outcome of coding workshop is my favorite, which I have never touched the app Blender before for using 3-d model. I faced many challenges like unfamiliar with the app and struggle with building the shapes. But finally the outcome is satisfied.